

PS: А знаете ли Вы как быстро сделать скриншоты? Например, мы получили их, так как у нас есть удобная программа для снятия скриншотов, а также руки и голова. ;) А если серьезно, то "Принтскрином" пользоваться уже стало не очень удобно, т.к. хочется, так сказать, комфорта во всем.
1. Определим тип модели человеко-машинного взаимодействия для двух предложенных вариантов интерфейсов:
Человеко-машинное взаимодействие (ЧМВ), или иначе пользовательский интерфейс (ПИ) обеспечивает связь между пользователем и компьютером. Он позволяет достигать поставленных целей, успешно находить решение поставленной задачи. Взаимодействие - обмен действиями и реакциями на эти действия между компьютером и пользователем.
ПИ - совокупность информационной модели предметной области, средств и способов взаимодействия пользователя с информационной моделью, а также компонентов, обеспечивающих формирование информационной модели в процессе работы программной системы. Информационная модель - условное представление предметной области, формируемое с помощью визуальных и звуковых компьютерных объектов, отражающих состав и взаимодействие реальных компонентов предметной области.
В данном случае тип модели человеко-машинного взаимодействия (для двух интерфейсов) – МОДЕЛЬ ПОЛЬЗОВАТЕЛЬ.
Данная модель ориентирована на пользователя (допустим, сотрудника какой-то организации) и должна выполнять ряд тех задач, которые предъявляет к ней пользователь.
2. Дадим детальную оценку эффективности предложенных вариантов интерфейсов, учитывая соответствие известным принципам проектирования (простоты, видимости, и т.п.):
1. Структурный принцип
Организация пользовательского интерфейса должна быть целесообразной, осмысленной и удобной. Она должна базироваться на четких, целостных моделях, очевидных и распознаваемых пользователями. При этом родственные понятии должны быть связаны, а независимые — разделены. Непохожие элементы должны дифференцироваться, а похожие — выглядеть похоже.
2. Принцип простоты
Следует максимально упрощать управление наиболее распространенными операциями. При этом общение с пользователем должно вестись на понятном для него языке. Должны предоставляться ссылки, логичным образом указывающие на более сложные процедуры.
3. Принцип видимости
Все функции и данные, необходимые для выполнения данной задачи, должны быть видны, чтобы пользователь не отвлекался на дополнительную и избыточную информацию.
4. Принцип обратной связи
Следует сообщать пользователям о действиях системы, ее реакциях, изменениях состояния или ситуации, об ошибках и исключениях, которые важны для них. Сообщения должны быть четкими, краткими, однозначными и написанными на языке, понятном пользователю.
5. Принцип толерантности
Интерфейс должен быть гибким и толерантным. Ущерб, наносимый ошибками пользователи, необходимо снижать за счет возможности отмены и повтора действий и за счет предотвращения появлений этих ошибок путем анализа различных форматов ввода и разумной интерпретации любых разумных действий.
6. Принцип повторного использования
Следует многократно использовать внутренние и внешние компоненты и принципы поведения системы, поддерживая устойчивость осмысленно, а не просто за счет избыточности. Это способствует уменьшению объема информации, которую пользователям приходится запоминать и о которой приходится думать каждый раз заново.
Принцип/
№ Интерфейса |
Интерфейс № 1
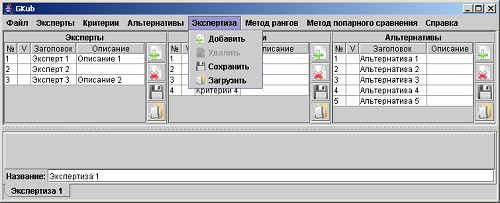
(Сталкер (номер 200)) |
Интерфейс № 2
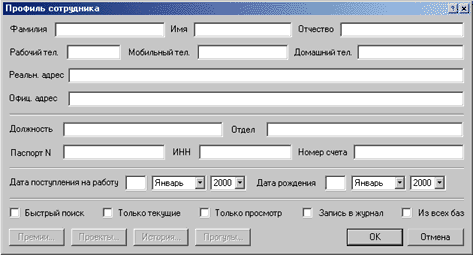
(Профиль сотрудника) |
Структурный принцип |
Структурный принцип связан с общей архитектурой интерфейса и
напрямую отражает представление о пользовательском интерфейсе как о диалоге между разработчиками и пользователями. Анализируя предложенный интерфейс по данному принципу, можно прийти к выводу о том, что структура интерфейса недостаточно продумана и сложна. Пользователю будет довольно сложно работать с данным интерфейсом. |
Организация хороших интерфейсов продумывается очень тщательно, таким образом, чтобы отражать структуру решаемых системой задач и способ мышления пользователей относительно этих задач. Оценивая этот интерфейс на соответствие структурному принципу, можно сделать следующий вывод: пользовательский интерфейс достаточно хорошо структурирован. Расположение визуальных компо-нентов внутри форм и их распределение между ними проду-мано и логично. |
Принцип простоты |
Рассматриваемый интерфейс достаточно сложен для понимания. Расположение кнопок, окон недостаточно удобно. Пользователю, который впервые увидит данный интерфейс и в последующем будет с ним работать, будет довольно сложно понять, как именно с ним работать и что обозначает та или иная надпись. Принцип простоты в этом пользовательском интерфейсе не выполнен. |
Процесс проектирования интерфейса — это всегда борьба за компромисс Упрощение чего-то одного неизбежно приводит к усложнению чего-то другого. Однако, для данного интерфейса можно утверждать, что принцип простоты выполнен. Интерфейс не перегружен лишними кнопками, окнами, непонятными надписями. Следует отметить довольно простое расположение элементов на форме интерфейса. |
Принцип видимости |
Принцип видимости связан с проектированием таких пользовательских интерфейсов, в которых видны все элементы, нужные для выполнения опреде-ленной задачи. Оценивая интерфейс по этому принципу можно сказать, что интерфейс соответствует данному принципу, так как все окна видны для пользователя. В интерфейсы явно видны все нужные и важные функции, однако интерфейс будет смущать пользователя избыточной информацией. |
Интерфейс должен оставлять видимыми те и только те элементы, которые действительно нужны пользователю для выполнения операции. Для данного интерфейса видим, что все нужные элементы для выполнения операции видны для пользователя, и для достижения определенной цели пользователю не нужно будет отвлекаться на избыточную и ненужную инфор-мацию. |
Принцип обратной связи
|
Хорошие пользовательские интерфейсы находятся в диалоге с пользователями, сообщая им о том, что происходит в системе. Принцип обратной связи указывает разработчикам некоторые правила этого диалога, однако проанализировать данный принцип сейчас невозможно, так как сейчас трудно выяснить, как система будет реагировать на то или иное действие пользователя и насколько кратким и понятным оно будет. Пользователь должен заметить послание к нему, а его внимание может привлечь движение и выделяющийся цвет. Практичные системы информируют пользователя о множестве вещей. К примеру, они должны позволять ему узнавать о том, как воспринимаются вводимые им данные. Всякий раз, когда меняется внутреннее состояние системы, и это может оказать какое-либо влияние на работу пользователя, его следует уведомлять об этом, особенно если меняется интерпретация системой его действий. Разумеется, пользователь должен знать о действиях, которые запрещены или игнорируются. При этом принцип обратной связи не может служить оправданием созданию бесконечных окошек сообщений. Пользователям также требуются сообщения об ошибках и исключительных ситуациях. В программах эти сообщения должны быть неинформативны и не вводить пользователя в заблуждение. |
Принцип толерантности |
Чем практичнее система, тем сильнее она помогает пользователям избежать ошибок. Однако в данном случае можно утверждать, что при работе с программой пользователи будут допускать значительно количество ошибок при работе с программой и при вводе данных в систему. Проверка всех полей разом по окончании ввода данных будет оправданным методом в данной системе. При этом толерантности системе добавит автоматическая подсветка поля с неправильными данными, установка на него курсора, плюс короткое, информативное сообщение в строке состояния. Насколько этот принцип отражен в этом интерфейсе проанализировать сложно. |
Так как пользовательский интерфейс достаточно прост для восприятия, можно утверждать, что при работе с ним пользователь допустит минимальное количество ошибок. Однако, как и в случае с Интерфейсом № 1, разумно будет использовать в программе проверку всех полей разом по окончании ввода данных и автоматическую подсветку полей с неправильными данными или плюс короткое, информативное сообщение в строке состояния об ошибках в воде данных. |
Принцип повторного использования |
Непротиворечивость расположения видимых элементов, целостность их внешнего вида и поведения внутри интерфейса делает программное обеспечение более простым в изучении и в запоминании того, как им пользоваться. Однако принцип, о котором столько говорят, на практике реализуется в большинстве случаев весьма слабо. Достичь целостности внутри сложного пользовательского интерфейса действительно весьма непросто. Более того, интерфейсы, обладающие хорошей устойчивостью, зачастую достигают ее ценой ухудшения других важных критериев. |
Оценивая пользовательский интерфейс соответствию данному принципу, в некоторой степени можно утверждать, что интерфейс ему соответствует, так как видимые элементы расположены непро-тиворечиво, внешний вид целостен. |
Непротиворечивость расположения видимых элементов, целостность их внешнего вида и поведения внутри интерфейса делает Интерфейс № 2 полностью соответствующим принципу повторного использования. |
3. Опишем профили пользователей, которые смогут эффективно работать с рассматриваемыми интерфейсами:
Пример одного из профилей пользователя:
Критерии |
Интерфейс № 1
(Сталкер (номер 200)) |
Интерфейс № 2
(Профиль сотрудника) |
Пол |
мужской / женский |
мужской / женский |
Возраст |
от 18 лет |
от 18 лет |
Образование |
Выше среднего |
Выше среднего |
Уровень занимаемой должности |
Должность потенциального пользователя – сотрудник фирмы, менеджер, агент по недвижимости и т.д. |
Менеджер, рядовой сотрудник, специалист по работе с кадрами и т.д. |
Общий стаж работы с компьютером |
Пользователь должен быть уверенным пользователем ПК |
Пользователь должен быть уверенным пользователем ПК |
Стаж работы с интернетом |
От полугода и выше |
От полугода и выше |
Профессиональные навыки |
Коммуникабельность, обучаемость, ответственность, активность, инициативность, решительность. |
Коммуникабельность, обучаемость, ответственность, активность, инициативность, решительность. |
Способность к развитию |
Готовность осваивать новые технологии; быстрая обучаемость незнакомым бизнес-процессам, программам, навыкам и технология |
Готовность осваивать новые технологии; быстрая обучаемость незнакомым бизнес-процессам и т.д. |
4. Перечислите основные ошибки / недостатки предложенного варианта интерфейса и его достоинства.
Полностью оценить недостатки и ошибки предложенного варианта Интерфейса №1 (Сталкер (номер 200)) невозможно, так как для полного понимания и восприятия данного интерфейса с программой нужно поработать.
Оценивая внешний вид интерфейса можно сделать найти следующие недостатки и ошибки:
- Интерфейс слишком перегружен лишней информацией и труден для восприятия.
- Необходимо обращать особое внимание на удобочитаемость и ясность элементов интерфейса (использовать понятные всем и простые слова!). Однако в данном случае некоторые надписи трудно расшифровать. Для пользователя, который впервые будет работать с программой, это доставит некоторые неудобства и потребует затраты некоторого времени для поиска информации, что именно значит та или иная надпись: допустим М./ Н.п. - ?
- Интерфейс перегружен множеством кнопок (верхняя панель), значение некоторых не совсем ясно, однако, можно предположить, что разработчик сделал всплывающие подсказки, которые значительно облегчат работу пользователя и сократят время на поиск значения той или иной кнопки.
Достоинства интерфейса:
1) Так как внимание пользователя привлекает верхний левый угол экрана, самая важная информация размещена именно там, что и выполнено в данной программе.
2) При разработке интерфейса надо ограничивать количество используемых цветов. Из всего многообразия необходимо остановиться на нескольких. Чрезмерное множество цветов будет отвлекать пользователя от выполняемых им задач. Следовательно, к достоинствам можно отнести однородную цветовую гамму интерфейса.
3) Для работы с программой разработчиком учтена справка по программе.
Аналогично предыдущему случаю, в полной мере оценить недостатки и достоинства Интерфейса №2 (Профиль сотрудника) невозможно.
Недостатки:
- Отсутствие справки по программе;
- Следует выравнивать компоненты и поля данных по левому краю. Это уменьшает нагрузку на глаза при просмотре экрана. В данном случае это не выполнено.
Достоинства:
1) Учтено пространственное расположение элементов. Связанные друг с другом компоненты экрана размещены рядом, в одной рамке (должность, отдел, паспорт и т.д в одной рамке и фамилия, имя, отчество и т.д. в другой рамке);
2) Удобство чтения и ясность элементов интерфейса (использованы понятные всем и простые слова);
3) Интерфейс выполнен в одном цвете, используется один шрифт.
5. Укажите способы улучшения его структурных и функциональных характеристик.
Улучшить структурные и функциональные характеристики интерфейса № 1 можно, если:
- Подробную информацию о текущей записи сделать отрывающейся с помощью отдельной кнопки "Подробно".
- Окно "Мои заметки (записи)" вынести отдельной кнопкой в верхний левый угол.
- После вынесения окна "Мои заметки" окно с информацией сдвинуть влево.
- Поля Кв.м. и Цена поместить под поле Дата.
- Кнопку "Выполнить запрос" перенести на панель элементов.
Считаю, что особых изменений в интерфейсе № 2 не требуется, так как он является довольно простым и удобным для восприятия, поэтому, улучшением структурных и функциональных характеристик можно пренебречь.
6. Сформулируйте вопросы потенциальному потребителю интерфейса с целью оценки его по основным свойствам (производительность, скорость обучения и т.д.)
Любой интерфейс, независимо от сферы его применения, имеет пять основных свойств, а именно:
- производительность пользователей;
- количество человеческих ошибок;
- скорость обучения работе с системой;
- субъективное удовлетворение пользователей;
- способность сохранения пользователями навыков работы с системой в течение длительного времени.
Скорость выполнения работы является важным критерием эффективности интерфейса. В чистом виде этот критерий ценят довольно редко, но почти всегда он является крайне желательной составляющей целого. Любая попытка как-то увеличить производительность труда всегда встречается положительно.
Длительность выполнения работы пользователем состоит из следующих составных частей:
- длительности восприятия исходной информации;
- длительности интеллектуальной работы (в смысле — пользователь думает, что он должен сделать);
- длительности физических действий пользователя;
- длительности реакции системы.
В традиционной науке о человеко-машинном взаимодействии роль обучения чрезвычайно велика. Мало того, что в дополнении к самой системе разрабатывается методология обучения её будущих пользователей, так еще и разрабатываются нормативы на пользователей, и если человек будет сочтен неподходящим, к системе его просто не допустят. Напротив, с ПО и сайтами ситуация принципиально иная: как цель ставится возможность работы с системой для любого человека, независимо от его свойств и навыков, при этом целенаправленное обучение пользователей, как правило, не производится. Всё это делает проблему обучения пользователей работе с компьютерной системой чрезвычайно важной.
Вопросы:
- Насколько удобно работать с программой?
- Понятен ли интерфейс пользователю?
- Не перегружен ли интерфейс излишней, ненужной информацией? / Достаточно ли данных для выполнения поставленных задач и целей?
- Насколько точно отражены названия тех или иных действий, которые требуются от пользователя?
- Насколько название или рисунок кнопки соответствует ее реальному действию?
- Насколько адекватно система реагирует на действия пользователя?
- Указывает ли программа на ошибки в действиях пользователя и насколько удачно решена проблема с неточностью ввода данных, ошибками пользователя и т.д.? Удобен ли для пользователя такой вид реакции системы на ошибки пользователя?
- Выполняет ли программа в полной мере те функции, для которых она создавалась?
- Требует ли выполнение того или иного действия обращения к справке для уточнения того, что именно следует и как нужно выполнить это действие?
- Насколько дизайн интерфейса ориентирован для работы? Насколько цветовое оформление располагает к работе?
- Продумана ли структура интерфейса до мелочей, чтобы информация предоставлялась пользователям в доступной понятной форме?
- Легко ли пользователю работать с интерфейсом, и находить любую нужную информацию?
- Удобно ли расположение рабочих кнопок и элементов?
- Все ли элементы интерфейса удобочитаемы и понятны? (т.е. используются понятные и простые слова)
- Как быстро система реагирует на запросы пользователя?
- Насколько просто обучиться работать с данной программой?
- Сложность навигации по программе?
7. Дайте общую оценку вариантов интерфейса с применением метода экспертного оценивания. Использовать не менее 5 критериев.
Экспертное оценивание — процедура получения оценки проблемы на основе группового мнения специалистов (экспертов). Совместное мнение обладает большей точностью, чем индивидуальное мнение каждого из специалистов. Данный метод можно рекомендовать для получения качественных оценок, ранжирования – например для сравнения нескольких проектов по их степени соответствия заданному критерию.
Оценку вариантов интерфейсов с применением метода экспертного оценивания будем проводить с помощью бальной системы, т.е. максимальная оценка критерия оценивания – 5 баллов, минимальная – 0 баллов (критерий не выражен)
Критерий / Рассматриваемый интерфейс |
Интерфейс № 1 (Сталкер (номер 200)) |
Интерфейс № 2
(Профиль сотрудника) |
Простота оформления |
4 балла |
5 баллов |
Ориентированность на пользователя |
4 балла |
5 баллов |
Понятность набора действий |
4 балла |
4 балла |
Проработанность дизайна |
4 балла |
3 балла |
Удобное расположения элементов на форме |
3 балла |
4 балла |
Понятное название и отображение кнопок |
4 балла |
5 баллов |
Простота навигации |
4 балла |
5 баллов |
… |
… |
… |
Похожие статьи:
|